Hi, I'm Cailtin
I want to...
Bring fun websites back
Tell stories with pixels
Promote accessibility for all!
Please enjoy this unordered
list of projects:
Groovin' With GSAP
In February 2020 I was invited to speak at Code:fwd, a developer meetup hosted by Digital Surgeons. The theme of the night was web animation, and I presented on the basics of GSAP and shared the new and exciting features of the recently released GSAP3.
- See it Live
2022
Interactive scroll animations for Launchableinc.com. Making use of GSAP's ScrollTrigger plugin, both animations are triggered by the user's scroll actions.
Example of animated bar chart tied to user scroll. As the user scrolls down the chart and accompanying text animates in. As the user continues to scroll the chart stays in place while the text to the left continues to scroll up and new text appears. The bars change places to appear in descending order and a blue box appears around the four highest bars, highlighting the strongest data set. Example of animated CLI tied to user scroll. As the user scrolls down the console sticks in the center of the screen and the text to the left animates in. As the user scrolls a new line types out on the console to the right for each accompanying text as it scrolls in. At the end of the section, the console continues to scroll with the explanation text and the cursor of the CLI blinks. The Problem
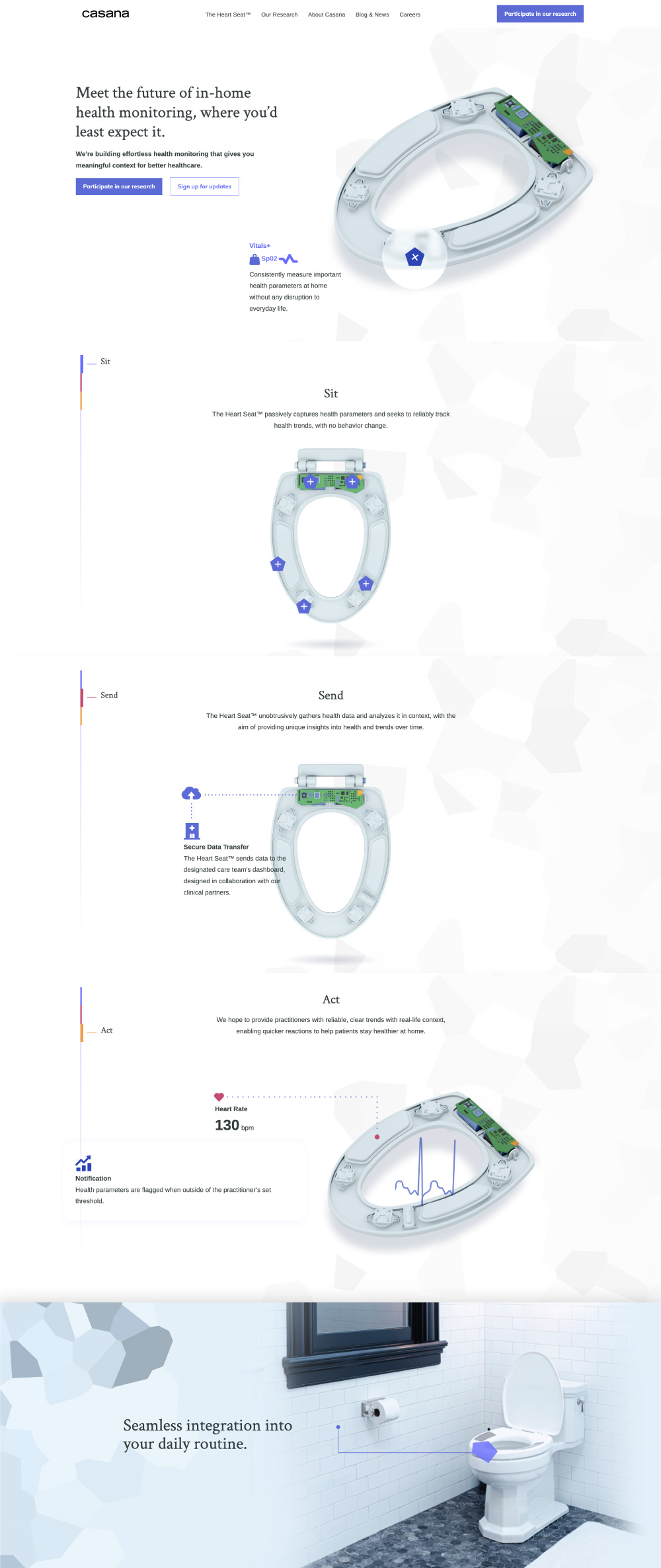
The client had two proffesional renders of their product that was still in development: a front and a side view. They wanted to have an eye catching, scroll-driven transition between the two states, but found that having a 3D rendered animation made was both cost and time prohibative.
See it LiveThe Solution
I worked with the design team to ideate some transition options, ultimatily settling on a line drawing transition that served a both form and function. The client was thrilled, especially to see that I added the shape of ekg lines as part of the animation. I developed the entire scroll-based sequence using GSAP's ScrollTrigger plugin.
![Design for the animated section of the Casana homepage]()
The Project
Design: Pippa Bradberry
Bodymovin/Lottie Animations: Sarah Talbot
Development: Caitlin GleasonA single page, interactive experience highlighting the acheivments of Datto partners in the 2018 and how Datto helped them on their road to success. I was thrilled to work closely with the staff deisgner and animator to develop a fully customized layout and was given freedom of creativity for additional animations. One of my favorite projects I've worked on.
Technologies
Vue.js, LESS, Fullpage.js, GSAP
![Screenshot from Datto 2018 Year in Review]()
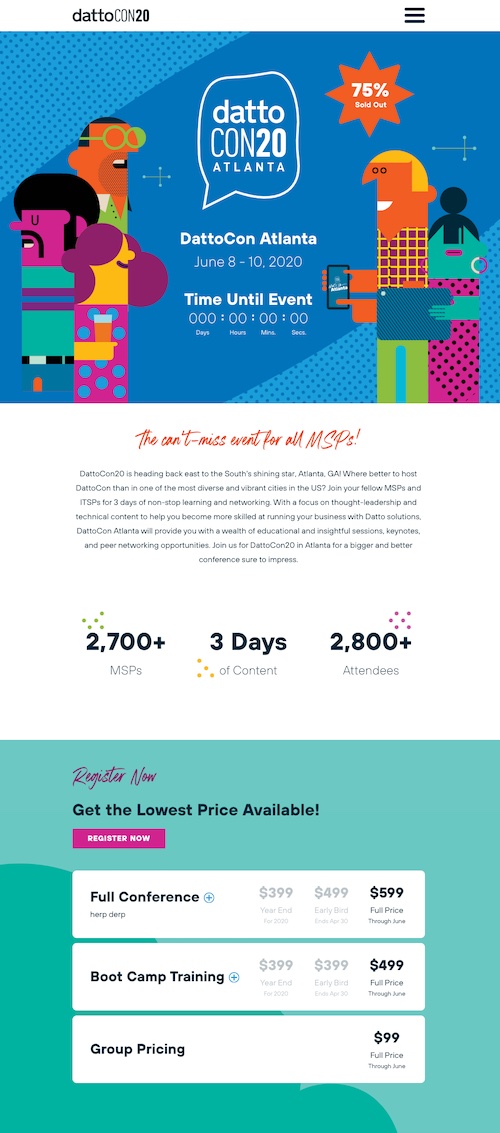
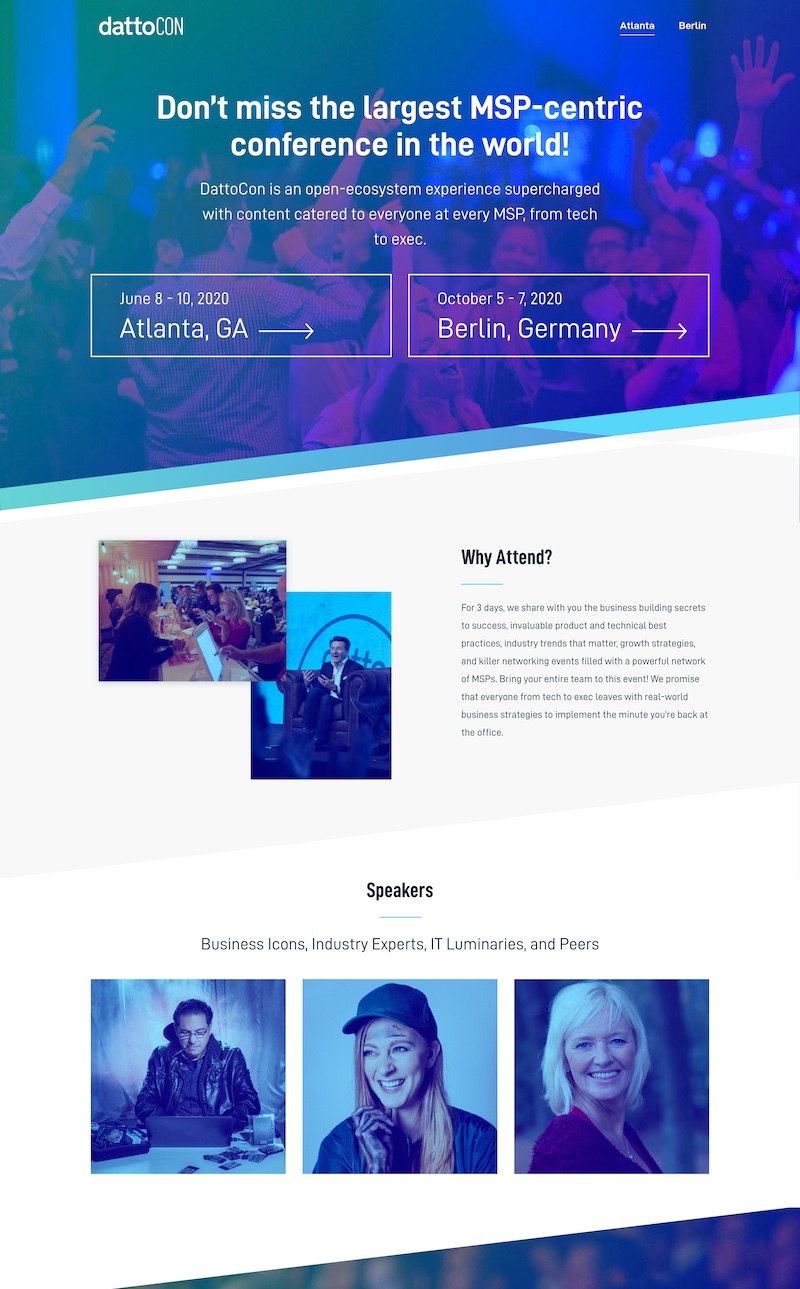
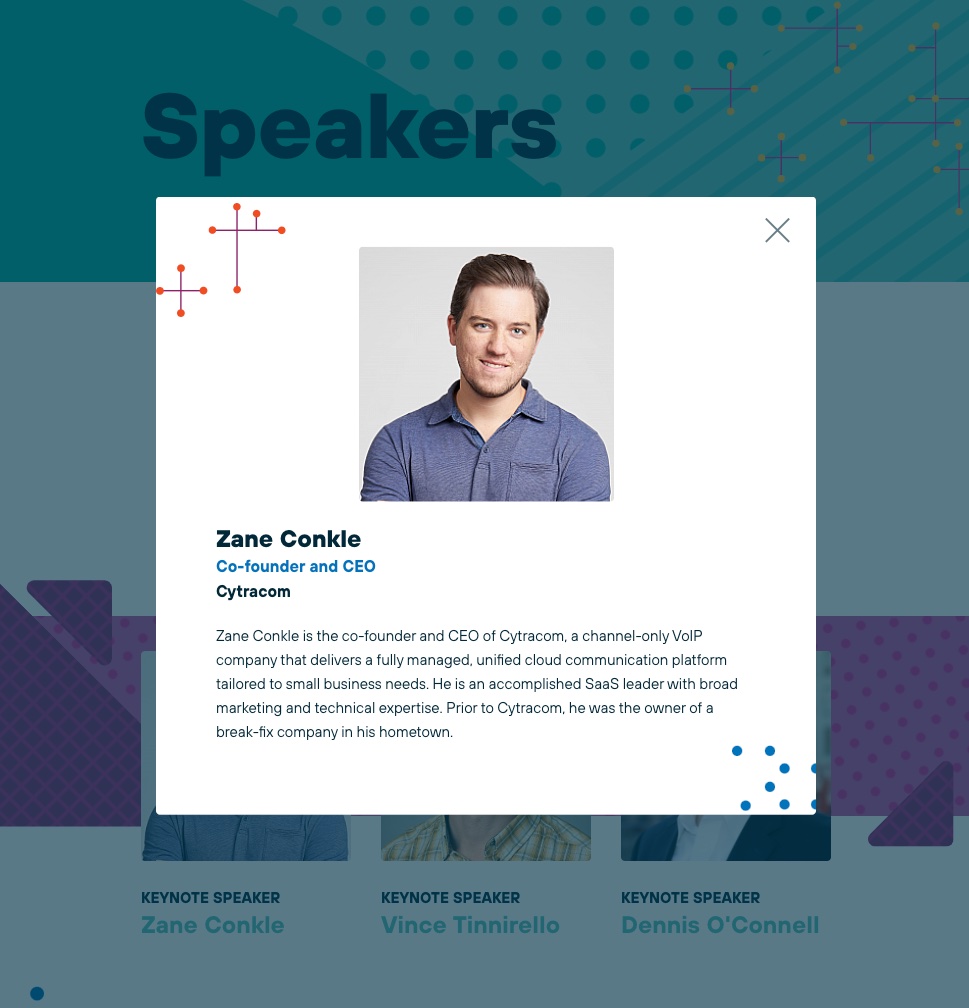
During my tenure at Datto I was the lead architect and engineer for Dattocon.com, the marketing site for Datto's largest hosted event with more than 2000 attendees. As the size a scope of the event grew and international locations were added, there was a need to scale up the site architecture along with it. I spearheaded a project to convert the static sites to single, multisite Craft CMS instance to allow data sharing between events. Each year I worked in collaboration with the business development team to expand upon existing templates and improve the editor experience so quick changes could be made as more information became available for each event.
![Extended screenshot of the DattoCon 2020 Atlanta homepage]()
![Dattocon.com landing page]()
![Screenshot of DattoCon speaker modal]()
- See it Live
April Fools!
Design: Pippa Bradberry
Development: Caitlin GleasonEvery year at Datto the web team would release an April Fool's Day advertising a joke product. Playing off Cards Against Humanity, we created an MSP-themed card game and even released a limited amount of physical copies.
Built in HTML, LESS, and Javascrip using Grunt, the page features an interactive game demo animated using GSAP.
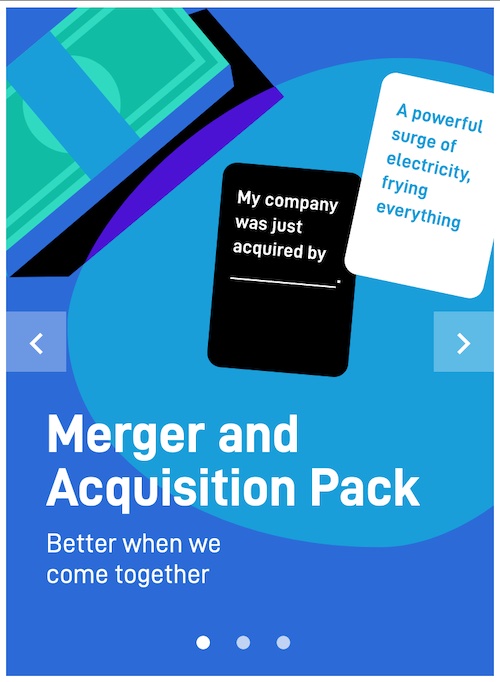
![Details Screenshot of Merger and Acquisition slide from Datto Against Downtime Page]()
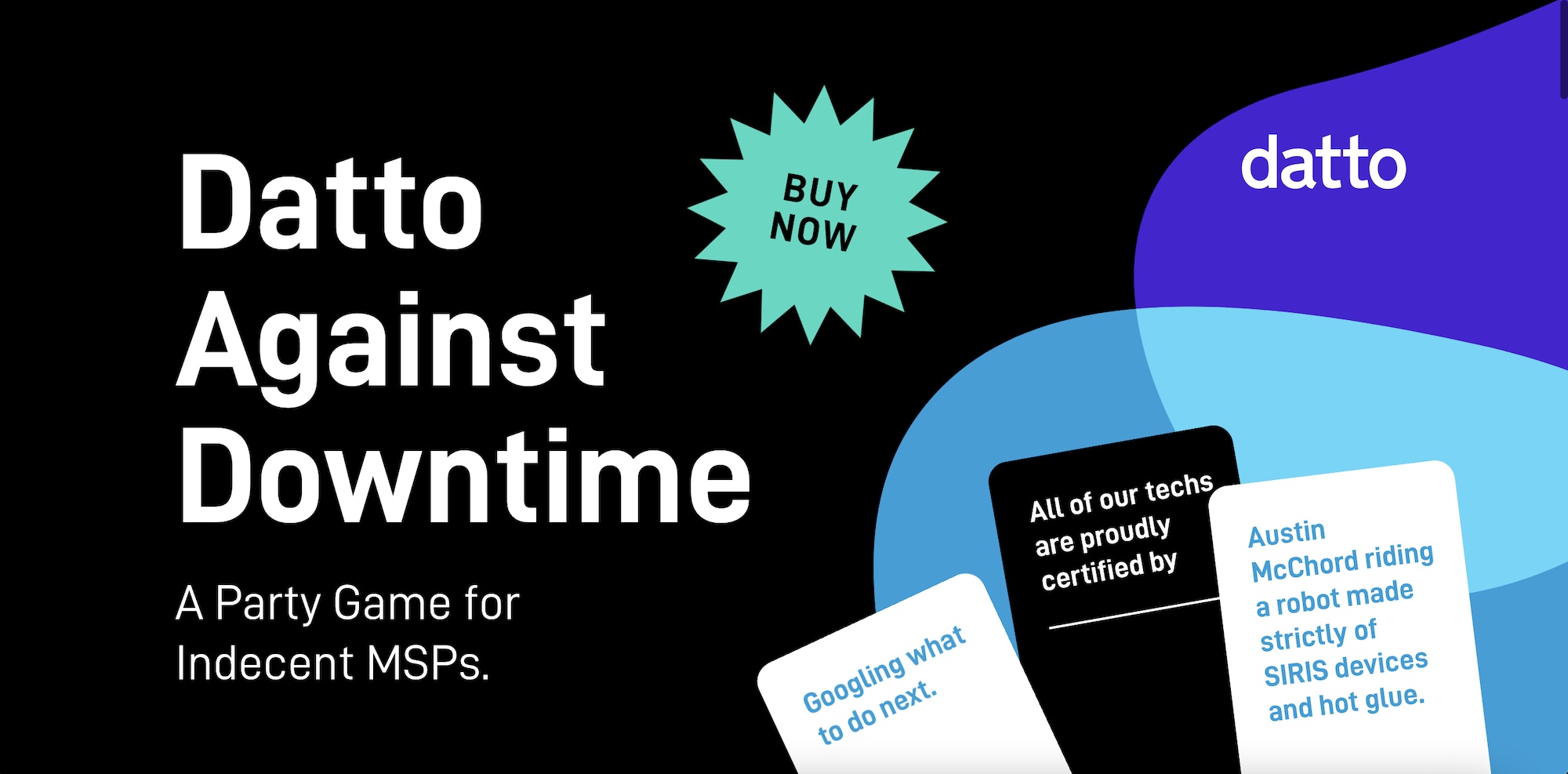
![Screenshot of hero for Datto Against Downtime Page]()
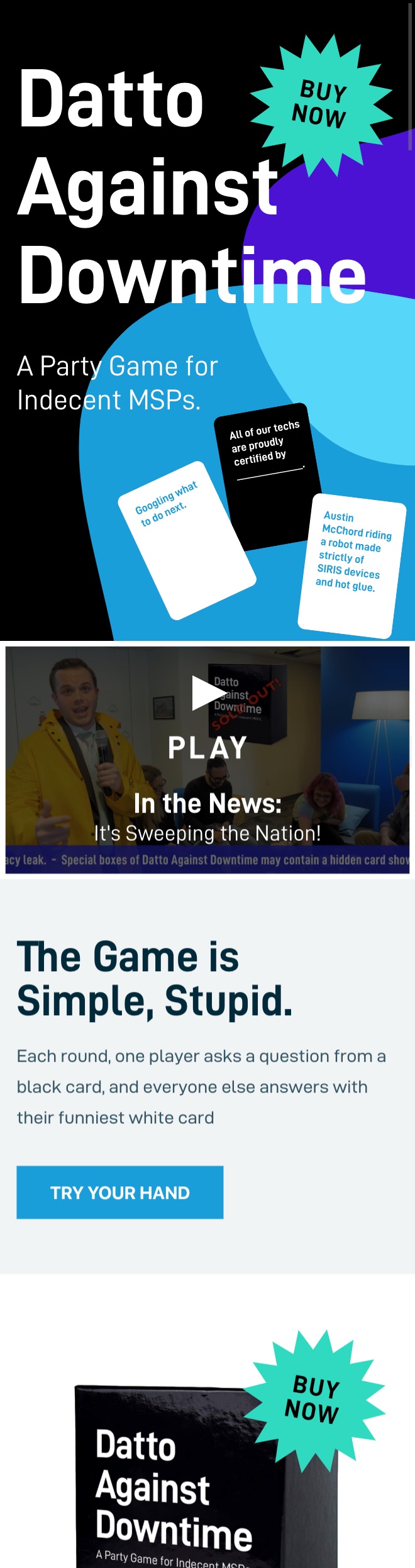
![Extended screenshot of Datto Against Downtime at mobile size]()
- See it Live
Design: Pippa Bradberry
Development: Caitlin GleasonInteractive splash page highlighting Datto's buisness accomplishments of 2017. Working from a static design I was given the opportunity to ideate and execute all the animations and interactions. Built using HTML, LESS, Anime.js, and Scrollmagic.js
![Screenshot from Datto 2017 Year in Review]()
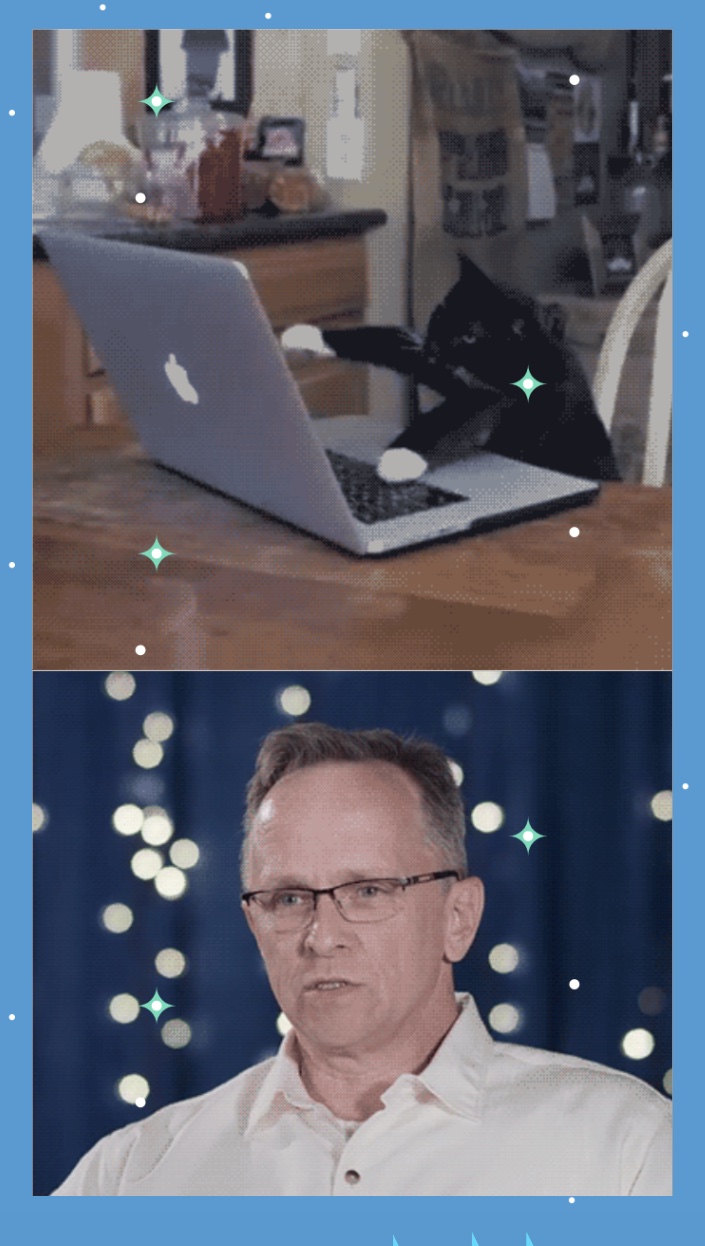
![Partial screenshot from Datto 2017 Year in Review highlighting a fun cat gif]()
- See it Live
Design: Caitlin Gleason
Creative Direction: Jerry Zhang
Development: Caitlin GleasonCreated during my internship at Forever Brands, a multi-page website for Dr. Sugimoto Med Spa. Developed from scratch using HTML, CSS, JQuery, and a smidge of PHP. Project consisted of custom design and graphics with creative direction from Jerry Zhang.
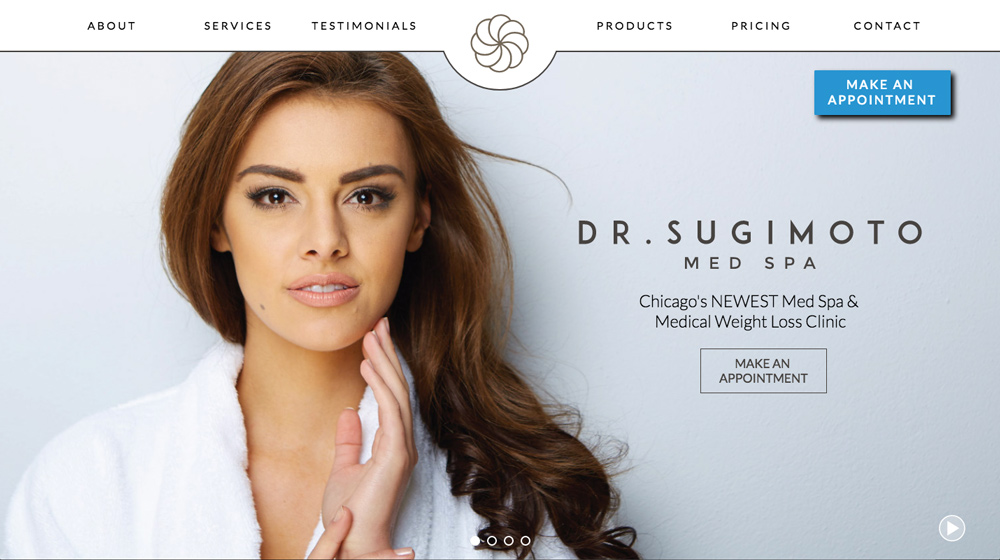
![Screenshot of Dr. Sugi Med Spa homepage]()
The page has a clean, white design with a fullscreen hero image of smiling woman touching her face with clear skin. At the top is a white menu bar with a geometric, swirl-shaped logo in the center. ![Screenshot of Dr. Sugimoto Med Spa services page]()
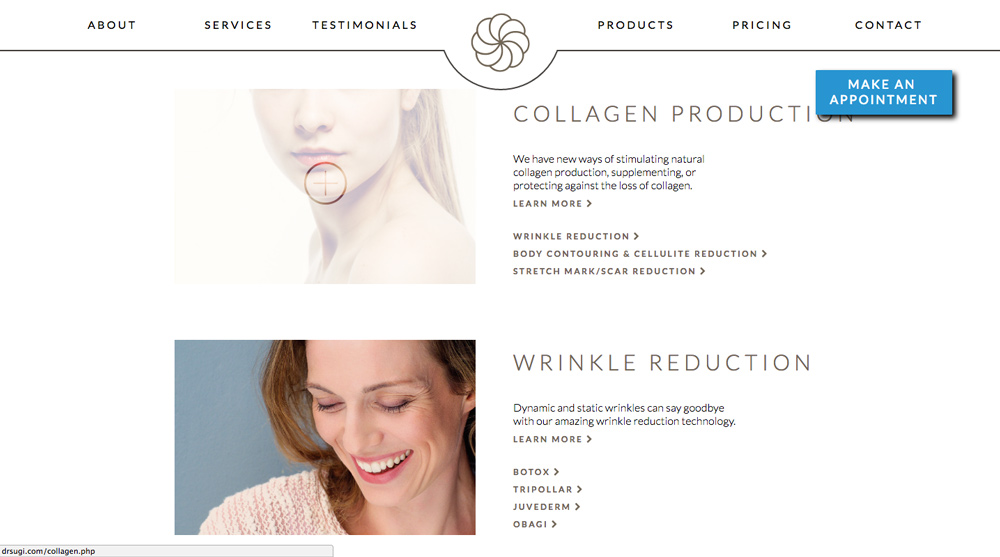
The page has a split column design: images on the left and service descriptions on the right. The cursor is over the first service to show hover state, a transluscent overlay with a plus sign cutout. Icon set designed by Caitlin Gleason in a delicate earth tone on a white background. ![Mockup of Dr. Sugimoto Med Spa hyperpigmentation services page]()
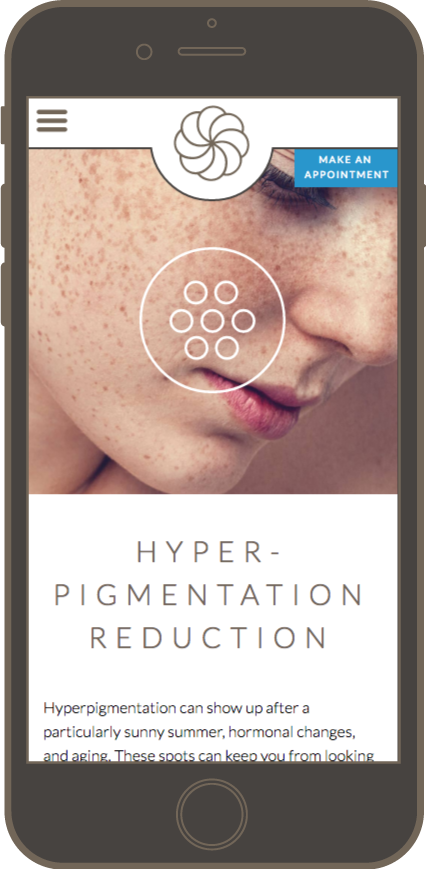
Page is displayed in mobile size with a minimalist illustration of a phone to contextualize it. The hero image shows a close-up of a woman's face with freckles overalid with a crisp white icon consisting of seven circles in a hexagon arrangment.